こんにちは、
全く無知な私が、どのサイトを参考にこのサイトを作ったのか、どんなことから手を付けていったのか、このブログの変化の記録を書いていこうと思います。
※前回の記事はこちら「ブログを始めてみた No.1 ~下準備~」
https://nitizyou-honobono.com/wordpress-1
私はまず視覚的に変化が欲しかったので、ファビコンの作成を行いました。
ファビコンとは
ファビコンとは、webページなどでタブを開いた時に出ているマークのことです!
例えばこのページだと、以下の画像の部分。

本サイトでは、コーヒーカップのドット絵になっています!
よく見るとほとんどのサイイトにこの「ファビコン」があることがわかると思います。
ファビコンはいわば「webサイトの顔」なのです。
ファビコンがあると便利なとき
ページをたくさん開いているとき
webページをたくさん開いていると、目的のページを探すときにいちいち名前を読んで探すのは大変ですよね。
みなさん自然とファビコンを見て目的のページを探していると思います。

上の画像のような時、いちいちサイト名を見なくてもファビコンがあればすぐに目的のページを見つけることができます。
ブックマークから目的ページを探すとき
ブックマークのようにたくさんのサイトが羅列されている時も、ファビコンがあると便利です。

例えばこちらの画像。ファビコンがあるだけで、一目でページが区別できるようになります。
同じサイトは同じファビコンで表示されているので、グループとしてもわかりやすいですよね。
ファビコンの作り方
今回は本サイトがどの方法でファビコンを作ったのかについてと、他の方法についても簡単にお伝えします。
おすすめファビコン作成サイト「favicon.cc」

本サイトはこちらの「favicon.cc」さんでファビコンを作成しました。
この画面に直接ドット絵を描いていくことで、ファビコンを作れます。
作成途中は、下のプレビューで実際のファビコンだとどうなるのか確認できます。
また、「favicon.cc」さんのファビコンは、ユーザーがファビコンを作り始めると、そのファビコンに変わります。
そのため、実際のサイトだとどう表示されるのか完成が想像しやすいのでおすすめです!
ちなみに、ユーザー登録も不要です。
ファビコンが完成したらプレビューの下の「Download Favicon」のボタンからダウンロードして完成です。
とっても簡単!
その他の方法でファビコンを作る
もちろん、自分で描いたり、別のサイトで作成する方法もあります。
ファビコン favicon.icoを作ろう!
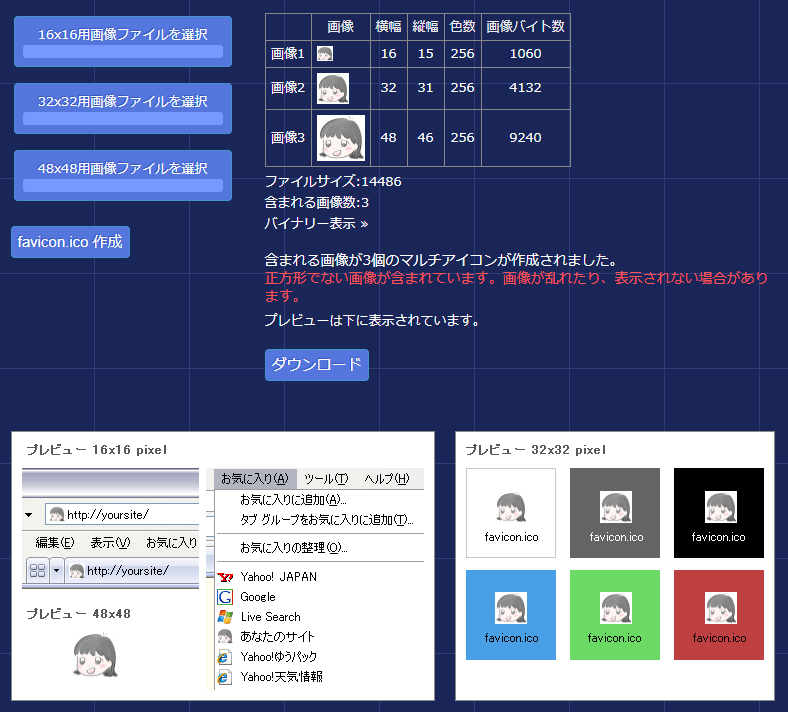
もし既存の画像をファビコンにしたい場合、「ファビコン favicon.icoを作ろう!」さんがおすすめです。
ファビコンは適切なサイズが決まっているので、画像もそれに合わせて準備が必要です。
ただ一から描いたりしなくていい分、人によっては楽かもしれません。

作り方が決まらない方はこのサイトがおすすめ
他にもどんな方法があるのか気になるし、作り方が決まらない!もっと細かく知りたい!という方は、以下のサイト「ferret」さんの、「faviconr(ファビコン)とは?役割や作成ツール、検証時の注意点までを解説」さんがおすすめです。いろいろな方法がわかりやすくまとめられています。
サイトURL:https://ferret-plus.com/8036
完成したファビコンをサイトに設定 (※Luxeritas)
まず作成したファビコンをWordPressの画像一覧に追加します。
WordPressのトップページの左側、カメラと音符のマークの「メディア」を選択。
作成した画像をドラッグ&ドロップで追加してください。
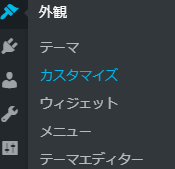
次に、WordPressのトップページの左側、ペンキのはけのマークから「カスタマイズ」を選択。

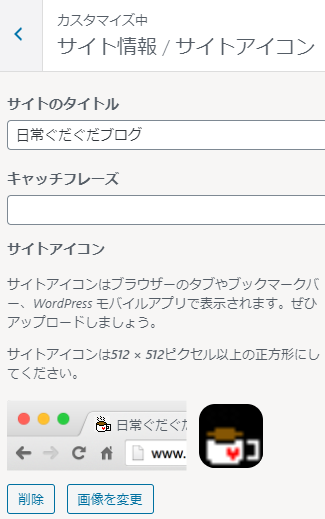
こちらを選ぶとカスタマイズの画面に移動するので、一番上の「サイト情報/サイトアイコン」を選択。
すると以下のような画面が表示されるので、アップロード済みの画像からファビコンを選択し反映してください。

こちらに設定し、画像が反映されたら完成です!
おわりに
いかがでしたでしょうか。
ファビコンを設定しなくてももちろん問題ないですが、設定すると利点も多く、何よりサイトの変化が目に見えてわかるのでおすすめです。
ファビコンはどのページを編集する際も表示されるので、お気に入りのファビコンが作れればサイト編集が楽しくなること間違いなしです!
ぜひみなさんも、素敵なファビコンを作成してみてくださいね。
2021/03/21


コメント